On this page
New features are created in Sweet using templates. By default, Sweet will read the list of available templates from the web map and underlying data services. It is this list that is presented to the user, when they wish to create a new feature.

Whilst the default behaviour of a Sweet application is to present the templates available, there are a number of configurable settings that change this out of the box behaviour.
Using configuration, it is possible to:
- change where and how the list is presented.
- change the list of templates available.
- provide searching, history and favourites for templates.
These configuration settings provide great flexibility in how feature creation operates in a Sweet application.
What are feature templates
A feature template provides a default set of attribute values for creating a new feature in a particular layer.
For example, for a Trees layer, there could be three feature templates.
- Oak Template
- Ash Template
- Pine Template
These templates would have pre-set values for certain fields.
When the user wishes to create a new tree, they would be able to choose from Oak, Pine or Ash.
Feature creation menus and panels
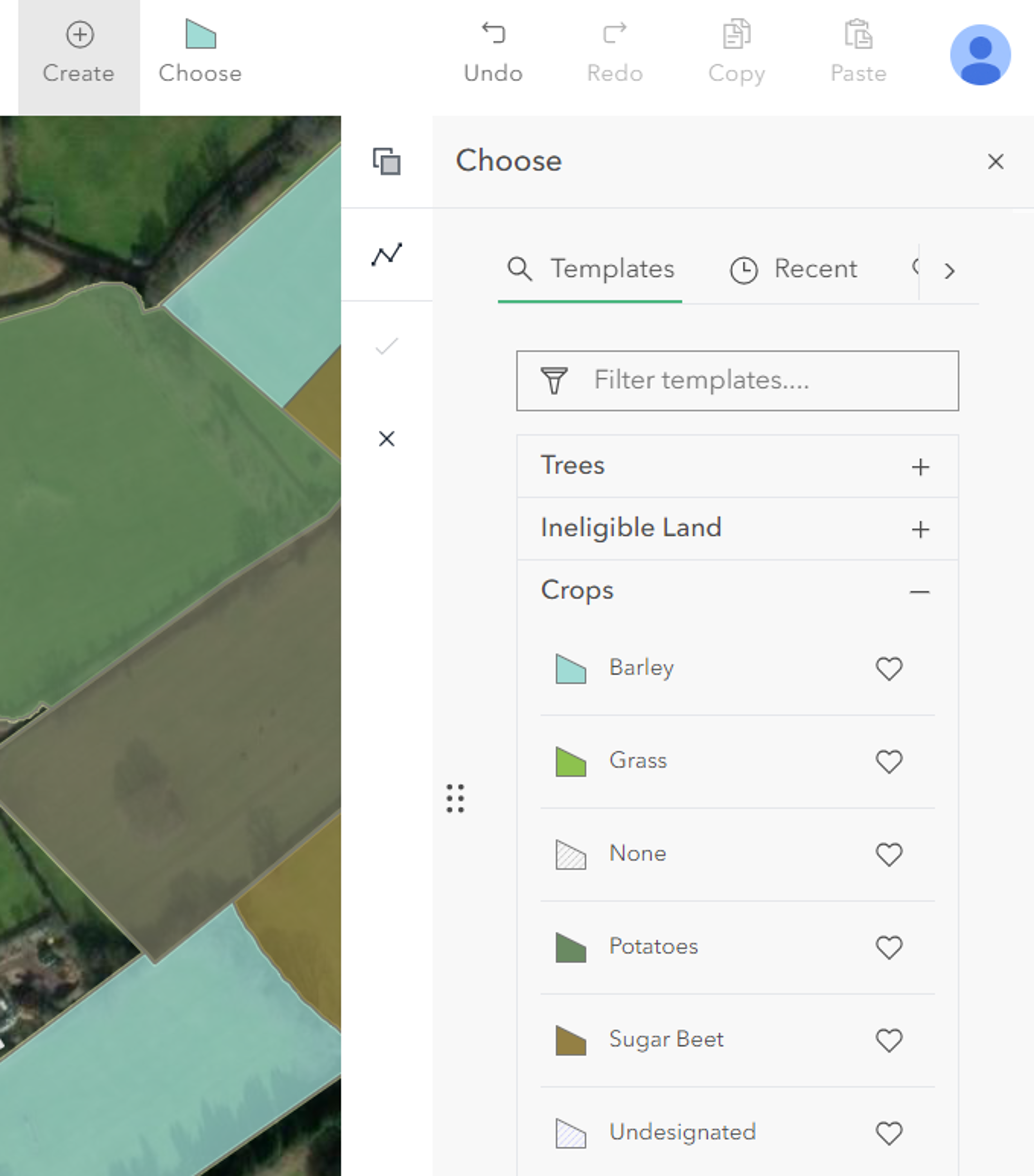
To create new features in a Sweet application, the Create and Choose buttons are added to the main toolbar.
By default, both the Create and the Choose buttons will display if there are features a user can create.
- If there is only one type of feature an editor can create, the application can be configured to remove the Choose option. This allows for unnecessary commands to be removed from an application, making it simpler.
- If there are only a few templates, it is possible to make the choose command operate as a menu rather than a panel, and also to remove the sections / layer titles. Similarly, if there are a lot of items, it is possible to provide a search, recently used, and favourites tabs on the choose panel.
To change the above behaviour, the following steps can be used.
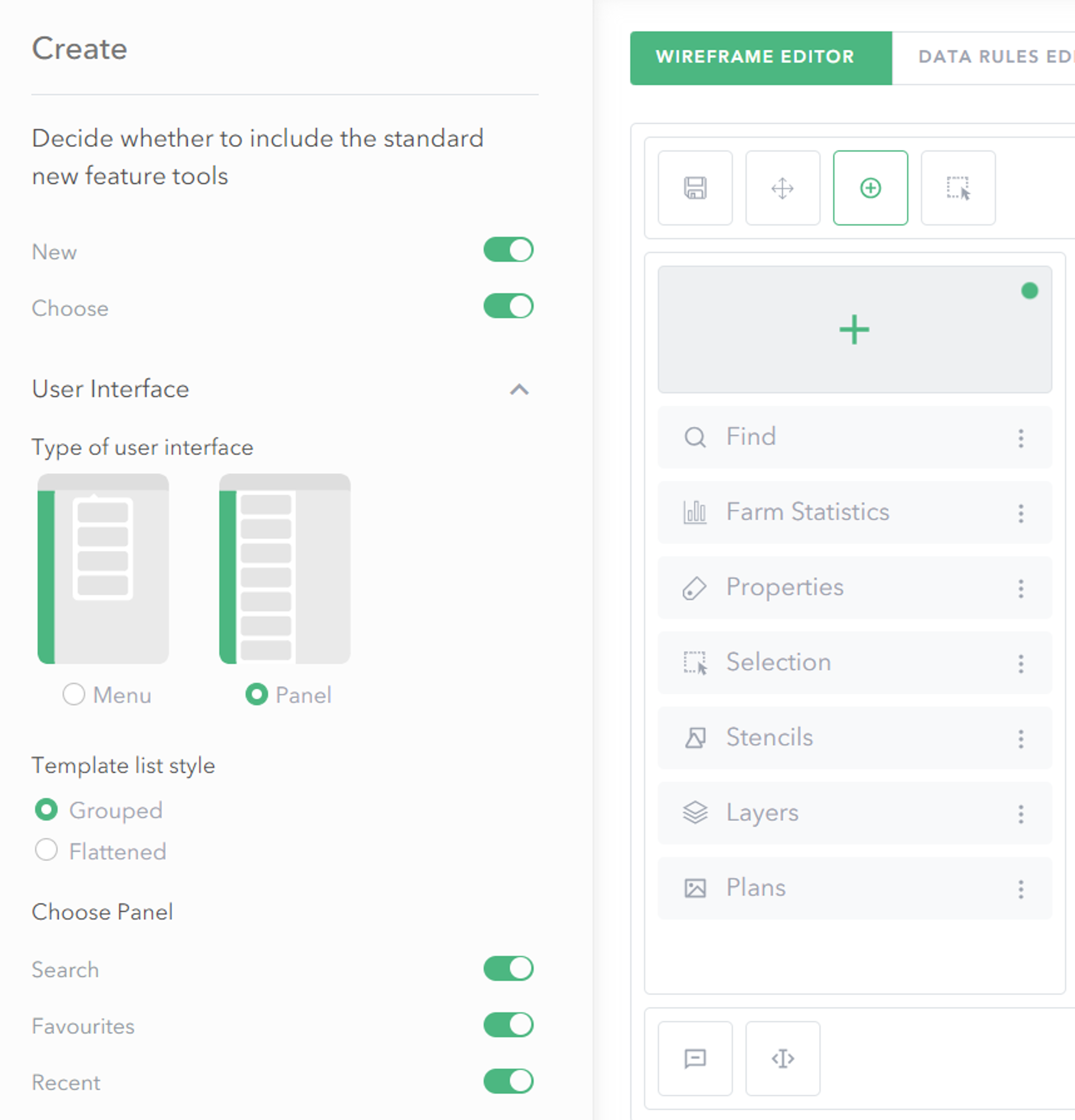
- Choose the Create menu bar item in the wireframe.

- To switch off the Create /New or Choose menu items, toggle their hide/show state.
- To change whether Choose is a Panel or a Menu, toggle the Type of user interface option.
- To use a grouped or flattened list of templates, toggle the Template list style option.
- When Choose is a panel, toggle the hide/show state of Search, Favourites and Recent to add and remove capabilities on the choose panel itself.
Manage templates
By default Sweet will use the list of templates published in the web map and related services.
There are two ways to change the list of templates presented to the user.
- Changing the web map: Use the portal’s Map Viewer to change the web map and templates. This may also change the list of templates configured in the feature service metadata.
- Define own templates: With this option, a custom set of sections and templates can be used. Templates that exist in the web map, can be re-used, re-organised and new templates added.
To change or re-organise templates in the web map, please refer to this guide.
To define templates in the application, please follow the steps below.
- Choose the Create menu bar item in the wireframe.
- Expand the Feature Templates section in the panel settings.
- Choose Yes for Define own templates.
- Launch the manage template dialogue, by clicking Manage.
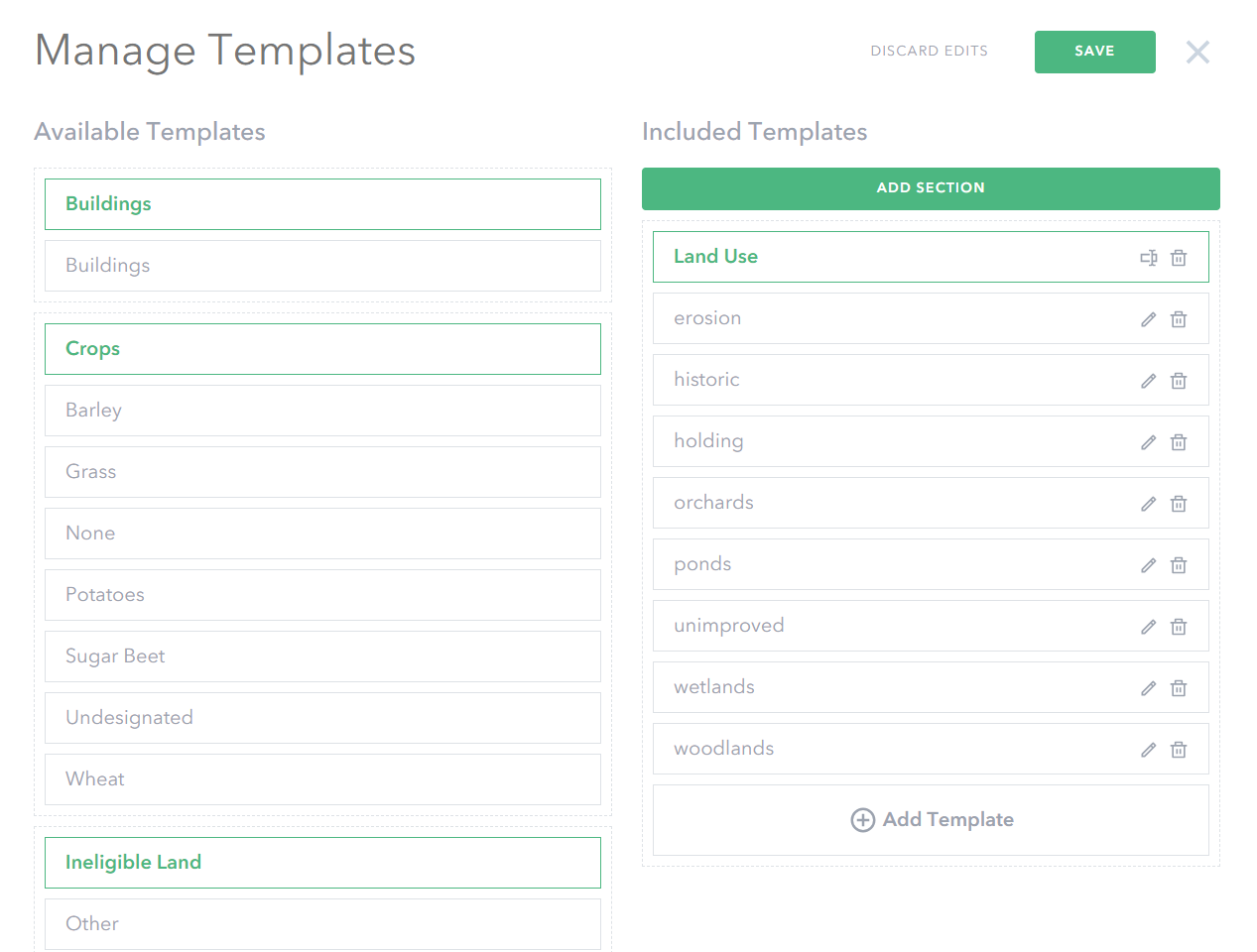
- In the Manage templates dialogue, drag Available Templates over to the Included Templates, define new sections and create new templates.

- If no templates are brought over to Included Templates, all templates in Available Templates will display in the application by default.
- If you wish to define a new section choose Add Section and define a name.
- Drag and drop templates into the new section.
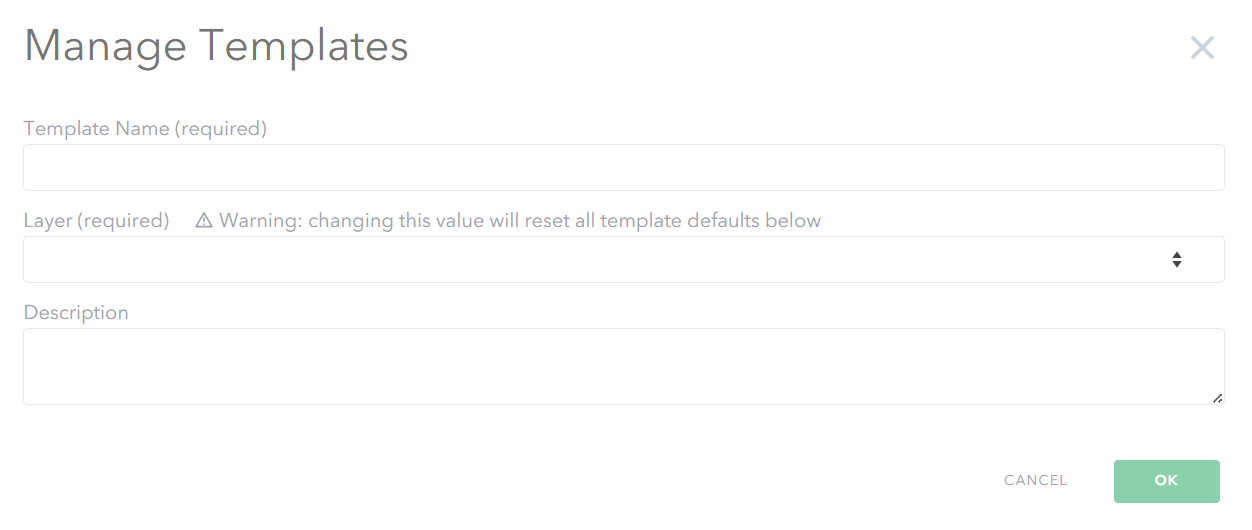
- If you wish to add a new template, choose Add Templates and define a name for the new template, the layer which is being edited and the attributes that should be filled in to define the template.

Smart templates
Smart templates provide an alternative to the layer based templates. With smart templates, the application builder chooses a capture shape (point, line, or polygon), and then decides how this shape should be used to create new features.
Smart templates is considered an advanced customization that requires scripting and execution tasks to manage their behaviour.
To understand smart templates, please refer to the smart templates help page.
