On this page
There are many ways to customise the client app to meet the needs of the editors. Some of these configurations can only be set by the creator of the app, while for other settings, the app creator can allow the editor to change the configurations.
The settings to customise the app and/or give access for the editor to do so, can be configured from the Look and feel panel in the wireframe. Within the Look and feel panel are some options that can customise the colour, units, and language displayed.
Setting the application identity
At the top of the Look and feel panel, there is the Application section. The first option is to input a custom title for the app that will appear in the top left corner when launched. This title can be anything, it doesn’t have to match the name of the app that the user can see on the builder homepage.
Underneath the title setting are options for uploading a Logo and Browser icon for the app. The logo appears to the left of the app title at the top-left corner of the launched app. The browser icon is the small picture displayed in the browser tab.
Please note that you may need to clear your browser’s cache for a newly uploaded browser icon to show.
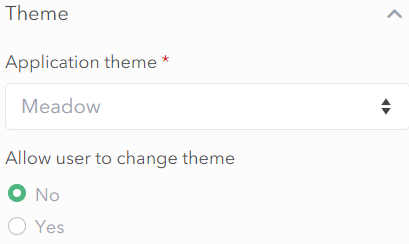
Setting your theme
In the Theme section, the creator has the ability to change the default theme for the app. The default for any Sweet app is Meadow. However, we also have a dark theme (Caverna), a blue theme (Glacier), and a High Contrast theme for increased accessibility.
There is also an option to import an External theme. These external themes can be produced from the Sweet Themes tab from the home page. Once External is selected, the user can search for their theme using the Choose button.
If you want to create a theme, take a look at our custom theme page for more information.
Underneath the theme setting, there is an option to allow the editor to change the theme themselves, which editors can access from the settings pane in the client app.

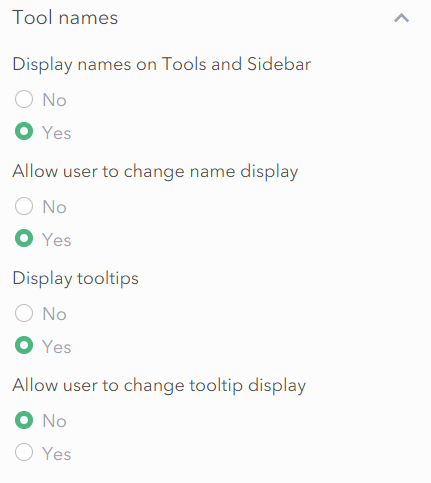
Configure tool names
Every tool and panel in Sweet has a tool name. In the builder the display of tool names and tips can be configured to either hide to maximise the size of map, or display to help new users become familiar with the app. The capability to hide and display tool names can be enabled for users, so they are able to toggle these settings when in the app.

Choose your language
There are a number of languages the Sweet app supports. The capability for users to change the language from the app settings can be enabled in the builder.

Define units
There are multiple distance and area units that editors can choose from with the Sweet settings panel within an app. This option can be enabled and disabled for all users from the builder.

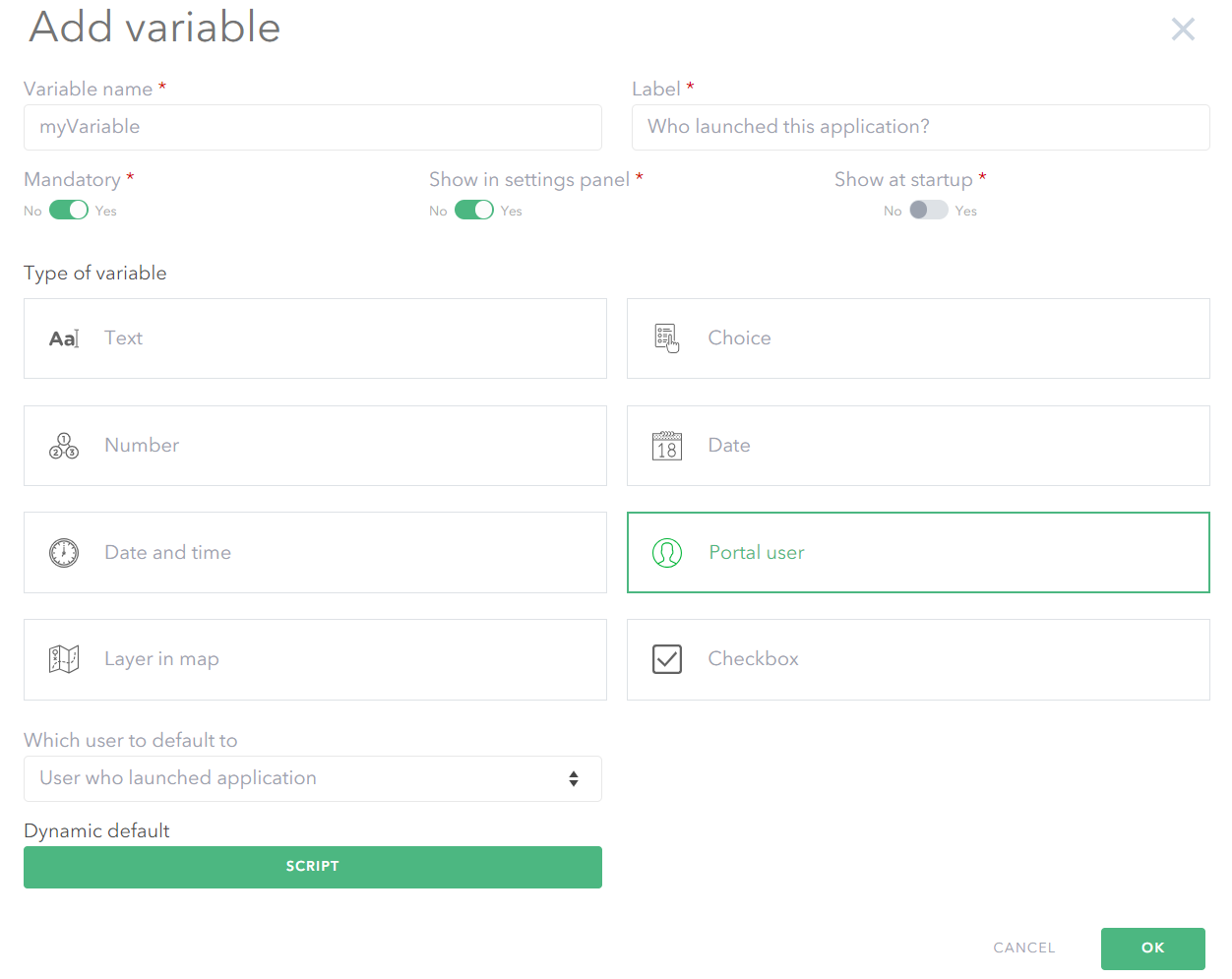
Custom Settings
Custom settings are session variables that appear on start-up or available in the client settings. These custom settings can then be used throughout the app, for example to set a filter on a layer or be used in field calculations.